Zápis: <a href="http://www.spszl.cz"><img src="kolecko1.gif" width="21" height="21" alt="SPŠ Zlín"></a>
Se zobrazí jako:
Úkol: vytvořte odkaz na portál Seznamu s obrázkem kolecko2 (šířka a výška jsou 20) ZDE
Příklad použití:
Zápis:
<a href="http://wwwc.spszl.cz">SPŠ Zlín</a>
Se zobrazí jako:
SPŠ Zlín
Úkol: vytvořte odkaz na portál Seznamu
ZDE
Příklad použití:
Zápis:
<a href="javascript: alert('JavaScript')">JavaSkript</a>
Se zobrazí jako:
JavaScript
Úkol: vytvořte odkaz typu JavaScript, který Vás přesune na předchozí stránku (
javascript:history.go(-1)
)
ZDE
Toto nedělejte:
Neklikat
Absolutní odkaz jsme použili v
1. příkladu.
Relativní odkaz je např.:
Zápis:
<a href="./babicka.html">Babička</a>
Se zobrazí jako:
Babička
Úkol: vytvořte relativní odkaz na Dědečka
dedecek.html
ZDE
Příklad použití:
Zápis:
<a href="./babicka.html#zaver">Babička závěr</a>
Poznámka: v souboru
babicka.html
je definováno návěští
<a name="zaver"></a>
nebo
<a id="zaver"></a>
Se zobrazí jako:
Babička závěr
Úkol: vytvořte relativní odkaz na Dědečka (pozor vaše relativní adresa bude jiná)
dedecek.html#zaver
ZDE
Poznámka: # je tzv. dvojitý křížek (hash, "štafle").
Příklad použití:
Zápis:
<a href="http://www.spszl.cz" onMouseOver="window.status='Střední průmyslová škola Zlín'; return true">SPŠ Zlín</a>
Se zobrazí jako:
SPŠ Zlín, po přejetí myší se zobrazí na stavovém řádku "Střední průmyslová škola Zlín".
Úkol: vytvořte podobný odkaz
ZDE
Příklad použití:
Zápis:
<a style="font-size: xx-large; color: Green;" href="http://www.spszl.cz">SPŠ Zlín</a>
Se zobrazí jako:
SPŠ Zlín.
Úkol: vytvořte modrý odkaz bez velkého písma
ZDE
Příklad použití:
Zápis:
<a class="biggreen" href="http://www.spszl.cz">SPŠ Zlín</a>
Se zobrazí jako:
SPŠ Zlín.
Úkol: vytvořte modrý odkaz bez velkého písma (styl se jmenuje
blue
)
ZDE
Ukázka:
Zápis:
<a dir="ltr" href="http://www.spszl.cz">SPŠ Zlín!!!</a>
Se zobrazí jako:
SPŠ Zlín!!!.
Zápis:
<a dir="rtl" href="http://www.spszl.cz">SPŠ Zlín!!!</a>
Se zobrazí jako:
SPŠ Zlín!!!.
Ukázka:
Zápis:
<a href="http://www.spszl.cz" title="Střední průmyslová škola Zlín">SPŠ Zlín</a>
Se zobrazí jako:
SPŠ Zlín, necháme-li myš nad odkazem zobrazí se titul.
Neprobrané atributy
Obrázek umístěný do kotvy, příklad použití:
Zápis:
<a href="http://www.spszl.cz"><img src="kolecko1.gif" width="21" height="21" alt="SPŠ Zlín"></a>
Se zobrazí jako:
![]()
Úkol: vytvořte odkaz na portál Seznamu s obrázkem
kolecko2
(šířka a výška jsou 20)
ZDE
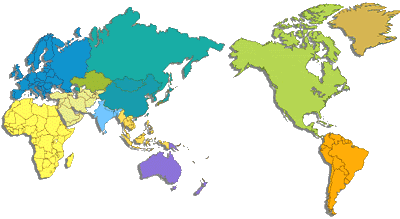
Příklad použití obrazové mapy:
<img src="svet.gif" alt="Obrázek" width="400" height="219" align="top" usemap="#obrazek"> <map name="obrazek"> <area href="javascript: alert('Afrika')" alt="Afrika" shape=poly coords="13,96,59,101,76,137,79,187,18,179,1,120"> <area href="javascript: alert('Severní Amerika')" alt="Severní Amerika" shape=rect coords="229,-1,399,132"> <area href="javascript: alert('Jižní Amerika')" alt="Jižní Amerika" shape=poly coords="313,131,372,134,365,189,324,219"> <area href="javascript: alert('Austrálie a oceánie')" alt="Austrálie a oceánie" shape=circle coords="171,184,37"> </map>

Atributy značky
map
class
,
id
,
style
,
title
,
lang
a
dir
se používají stejně jako u odkazů, podobně i atributy událostí.
Atributy značky
area
Parametr atributu shape
Značka base se používá v záhlaví a má dva atributy:
<meta name="keywords" content="odkazy, výuka IKT, SPŠ Zlín"> <meta name="description" content="Výuka IKT na SPŠ Zlín">
<meta http-equiv="content-type" content="text/html; charset=iso-8859-2"> <meta http-equiv="Content-Style-Type" content="text/css">
Poznámka: Značku <ilink> probírat nebudeme.